공부/Front-end
setInterval 을 이용한 광고창 닫기, 캐러셀 구현
cream_ol
2025. 4. 21. 20:39

setTimeout 으로 광고창 닫기
setTimeout() 이란?
: 코드를 바로 실행하지 않고 일정시간 기다린 후 실행해야 하는 경우에 사용할 수 있다.
첫번째 인자로 실행할 코드를 담고있는 함수를 담고 두번째 인자로 시간을 담는데 시간은 밀리초(ms)단위로 받는다.
예시)
setTimeout(function() {}, 시간);
setTimeout(function() {
console.log("5초후에 실행됩니다")
}, 5000);
```
**5초 후에 닫히는 광고창을 만들어 보았다.**
```javascript
const adBox = document.querySelector(".ad-box");
setTimeout(() => {
adBox.style.display = "none";
}, 5000);
여기에서 이번에는 setInterval() 을 사용하여 숫자가 카운트다운되는 타이머를 만들어보았다.
setInterval() 이란?
: 지정된 시간 간격마다 지정된 기능을 반복하고자 할 때 사용하고 특정 코드나 주어진 함수를 지정된 간격으로 호출할 수 있다. 이 메소드는 창이 닫히거나 clearInterval() 메소드가 호출될 때 까지 계속 실행되기 때문에 함께 써주어야 한다.
예시)
const adBox = document.querySelector(".ad-box");
const timer = document.querySelector(".timer");
let count = Number(timer.textContent);
const intervalId = setInterval(() => {
console.log("광고창실행");
if (count > 1) {
// 0초는 보이지 않게 하기 위해 1로 설정
count = count - 1;
timer.innerHTML = count;
} else {
adBox.style.display = "none"; // 화면에서 보이는 창은 사라지지만 컴퓨터에서는 실행중
clearInterval(intervalId); // 컴퓨터의 실행을 멈춰줌
}
}, 1000); // 1초에 한번씩 숫자가 줄어듬
// setInterval을 변수에 할당하여 끝나는 시점에 clearInterval을 실행해야 컴퓨터의 실행을 멈춰줄 수있음
clearInterval()을 사용하지 않았을 때 화면에서는 해당 창을 지웠지만
콘솔에서는 계속 찍히고 있는 것을 보여주기 위해 첨부해보았다.

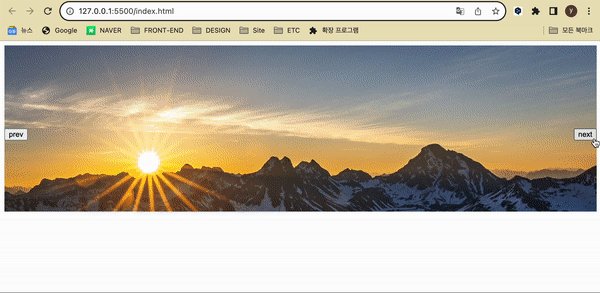
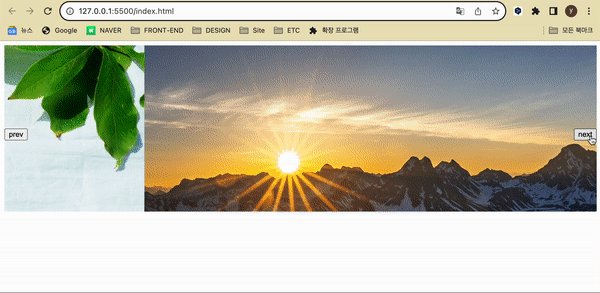
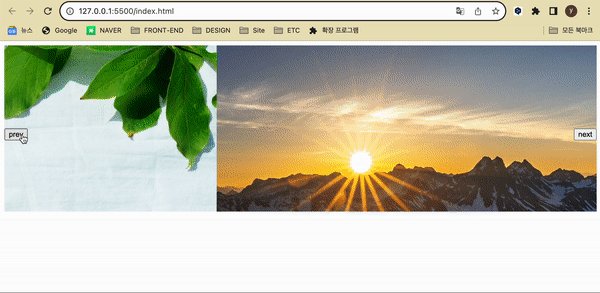
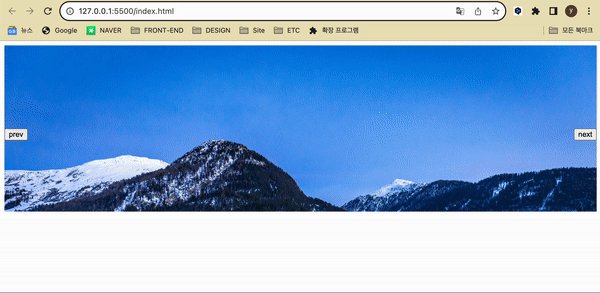
캐러셀 구현
캐러셀이란?
: 이미지가 전환되는 모습이 회전목마(Carousel)같다고 해서 붙게된 이름으로 한 영역에서 슬라이드 형태로 하나 이상의 이미지를 볼 수 있는 콘텐츠 또는 페이지를 뜻한다.
애니메이션을 구현하는 순서
- 애니메이션 발생 전의 모습을 구현한다.
- 애니메이션이 발생한 후의 모습을 구현한다.
- css transition을 적용하여 효과를 준다.
- 해당 효과를 이벤트로 등록한다.
가로형 캐러셀을 구현해보고자 하는데 이때 중요한것은 이미지를 가로로 배치하되
한 화면에 한 이미지만 보이고 그 외의 이미지는 넘어가기 전까지 가려주어야 하는 것이다.
한 화면에 한 이미지만 꽉차게 하기 위해서는 css에서 100vw로 설정해주는 것이 좋다.
html에 작성한 클래스를 js에서 불러와 변수로 만들었다.
const nextBtn = document.querySelector(".next");
const prevBtn = document.querySelector(".prev");
const slideContainer = document.querySelector(".slide-container");
const slide = document.querySelectorAll(".slide");
const slideCount = slide.length; // 이미지 배열의 개수를 이용하여 슬라이드를 실행해야 이미지가 추가되어도 문제없이 작동할 수 있음
slideContainer.style.width = `${slideCount}00vw`; // 이미지개수 * 100
변수를 이용해 슬라이드가 이동할 수 있는 이벤트를 추가하였다.
let nowIndex = 0;
nextBtn.addEventListener("click", function () { // 다음버튼을 클릭했을 때
if (nowIndex >= slideCount - 1) {
return; // return을 넣어야 이미지 개수가 끝났을때 다음페이지로 넘어가는 것을 종료시킬 수있음
}
nowIndex = nowIndex + 1;
slideContainer.style.transform = `translate(-${nowIndex}00vw)`;
}); // 이미지가 왼쪽으로 이동
prevBtn.addEventListener("click", function () {
if (nowIndex <= 0) {
return;
}
nowIndex = nowIndex - 1;
slideContainer.style.transform = `translate(-${nowIndex}00vw)`;
}); // 이미지가 오른쪽으로 이동
완성된 모습이다